Loyalkaspar
In 2023, Loyalkaspar updated their logo and identity across their various platforms. I helped create treatments of the new logo for use on social and in an exquisite corpse section of the company reel.
Studio: Loyalkaspar
My Role: Design/ Illustration
Creative Director: Beat Baudenbacher
Creative Director: Beat Baudenbacher









Peacock
Development of the Peacock brand (v1) at Loyalkaspar took well over a year. I was brought on to the project at various stages to create sketches, systems and platform mockups. The work I’m featuring here is a glimpse into some of the more open exercises like promo and originals look and feel.
Studio: Loyalkaspar
My Role: Design
Creative Director: Daniel Doernemann
Associate Creative Director: Pete Jeffs
Producer: Sarah Kesheshian
Creative Director: Daniel Doernemann
Associate Creative Director: Pete Jeffs
Producer: Sarah Kesheshian













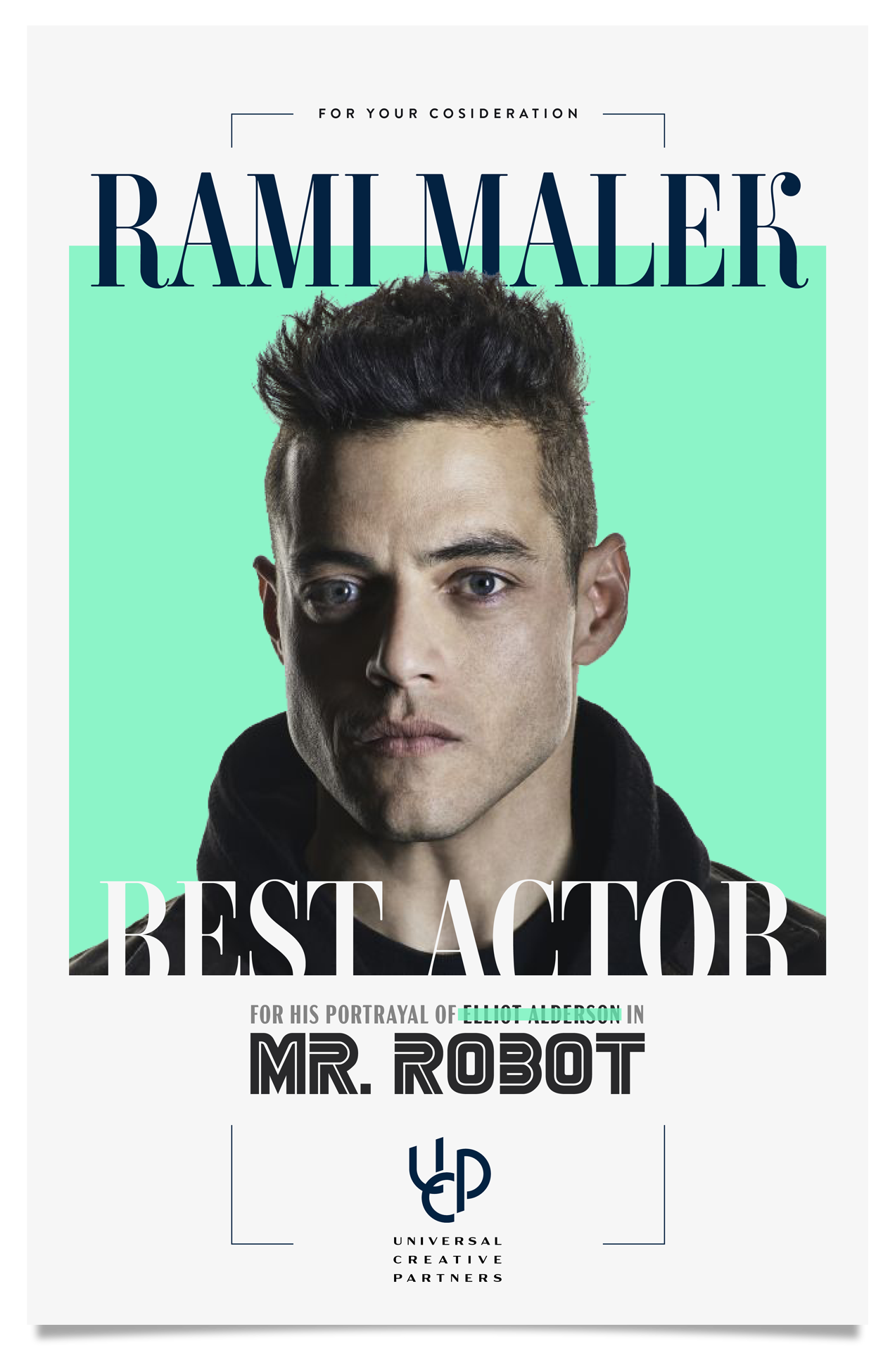
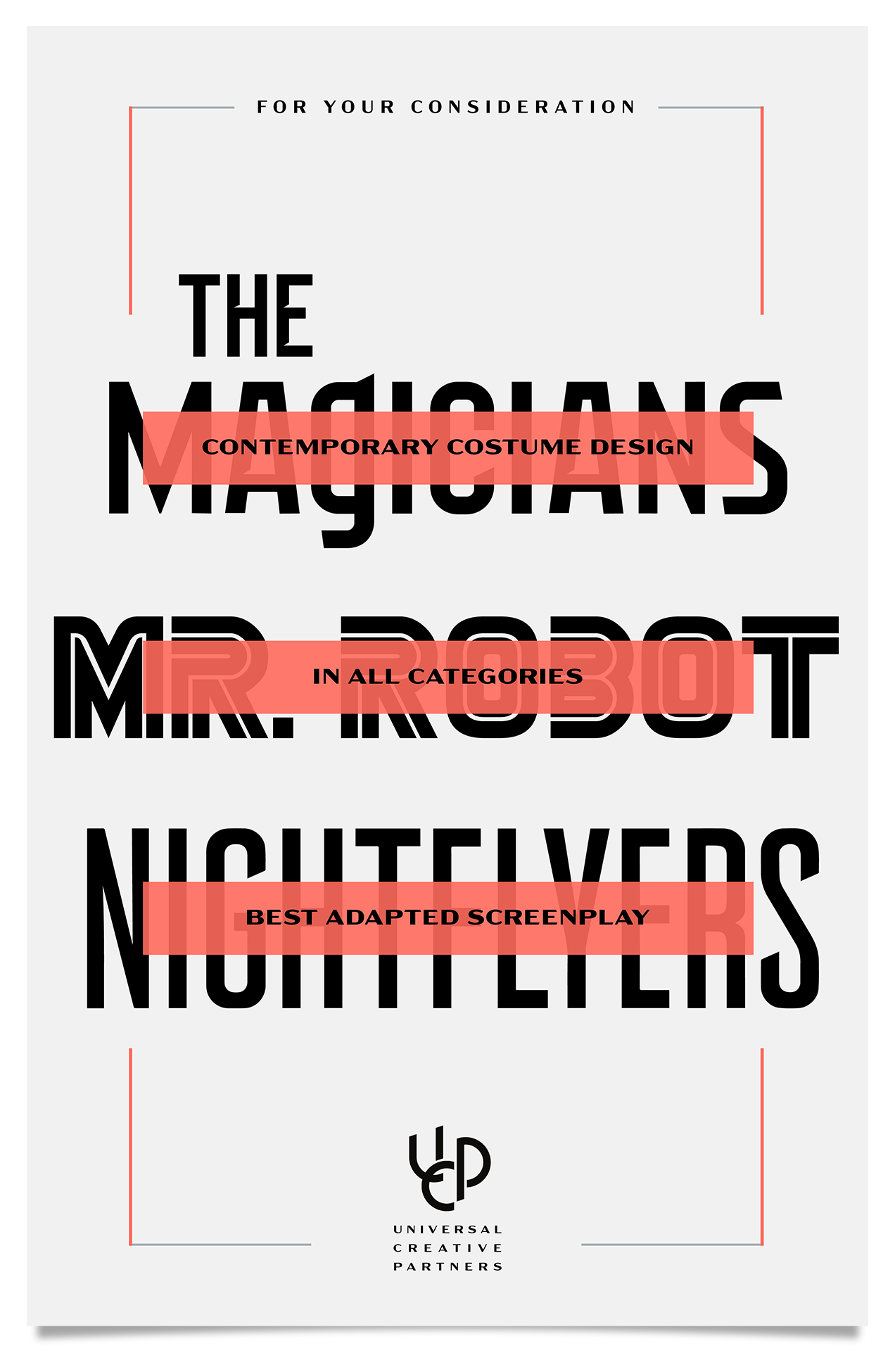
Universal Content Productions
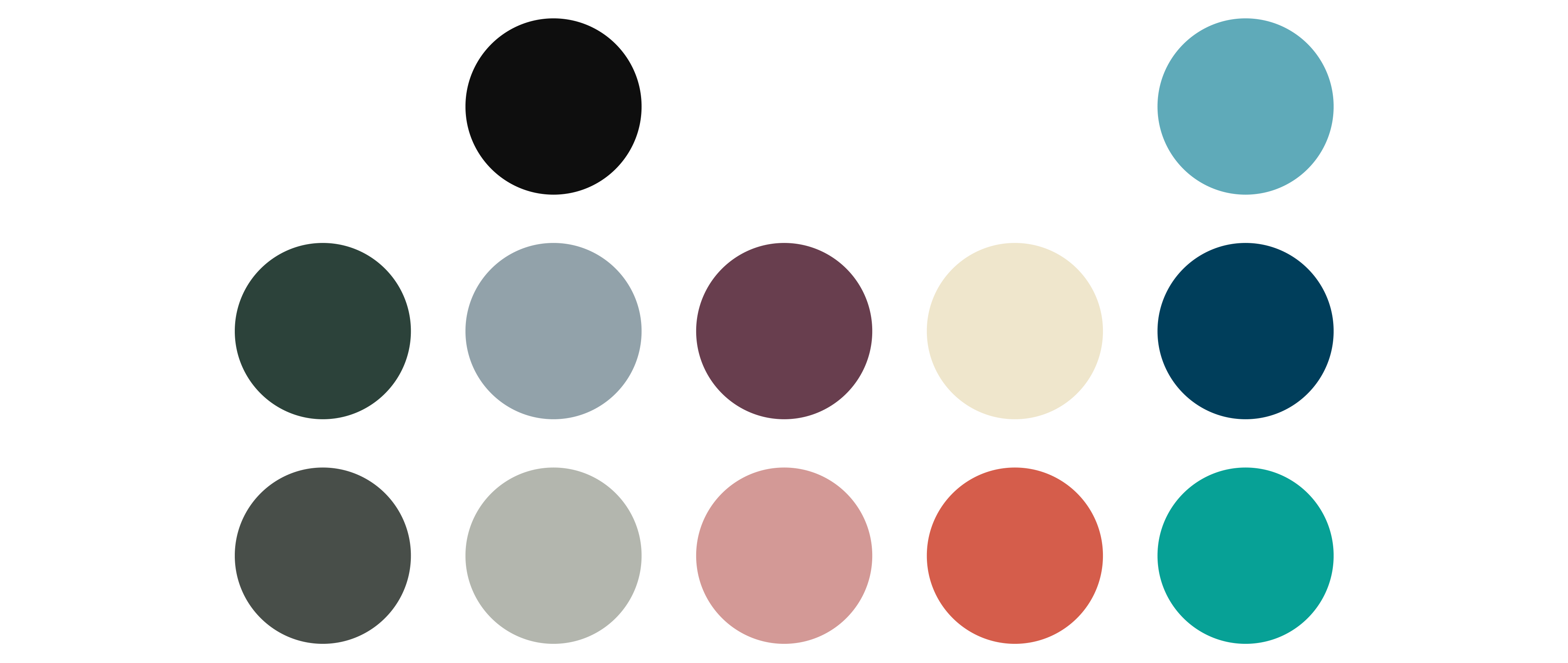
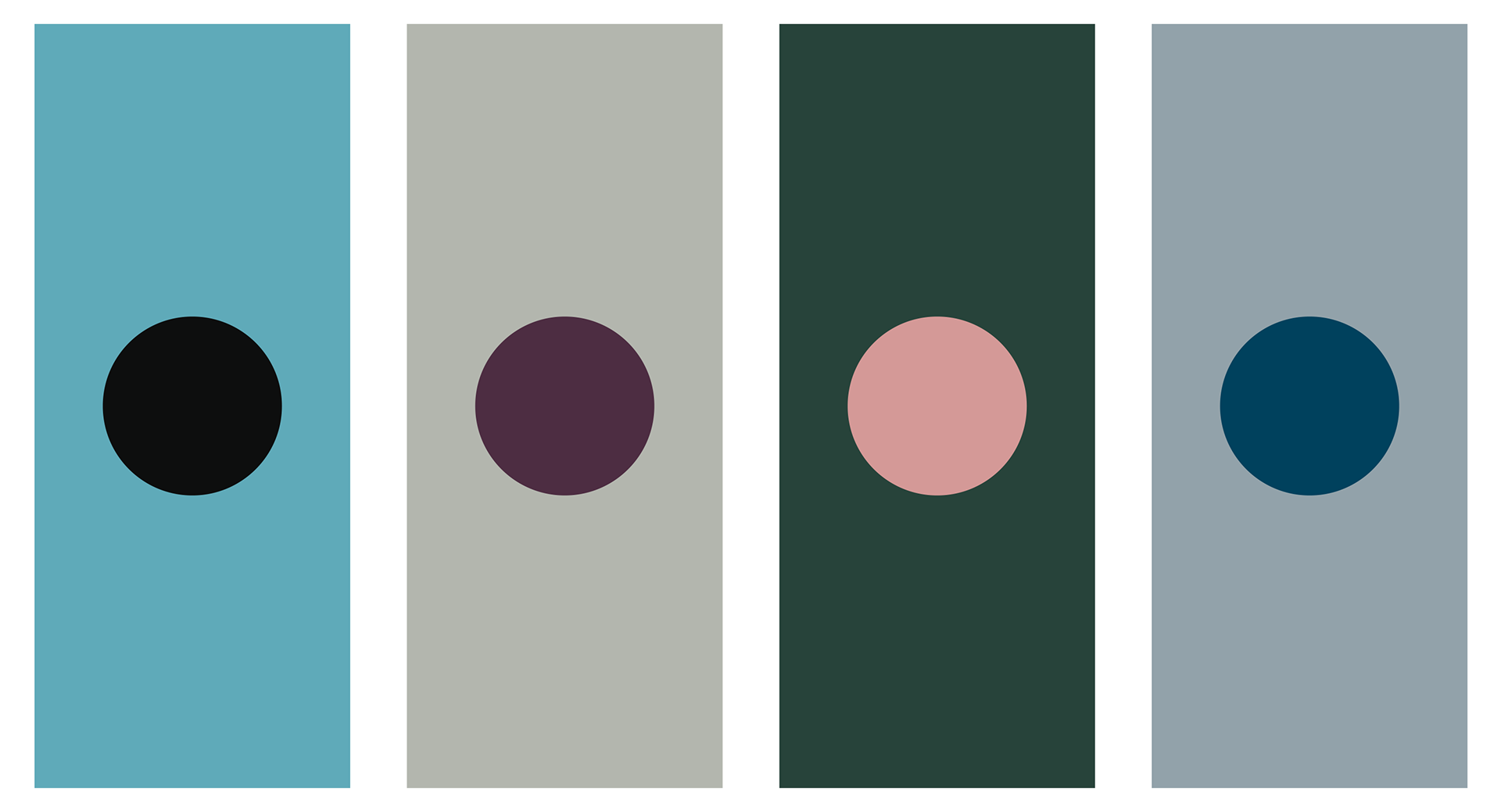
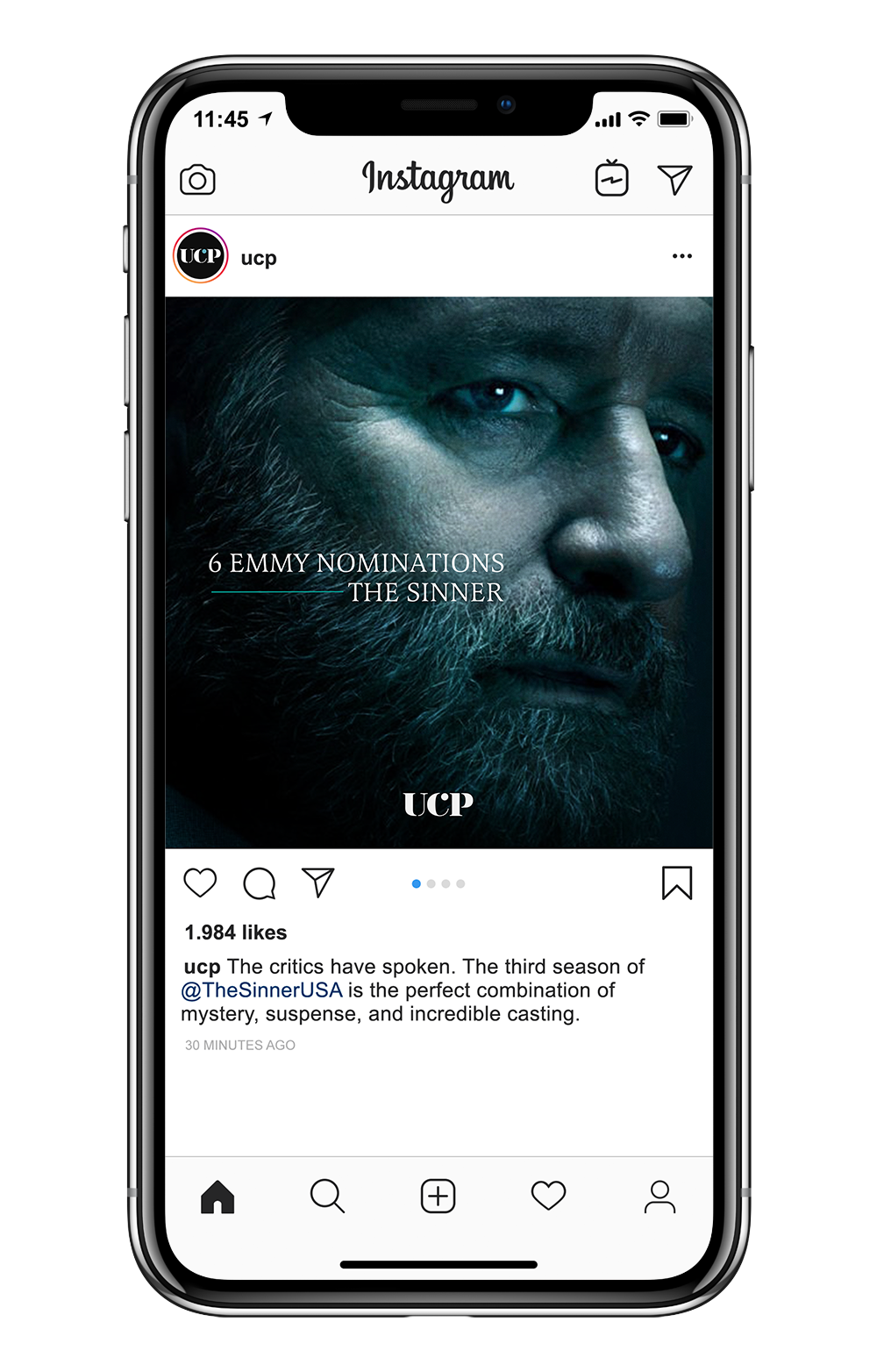
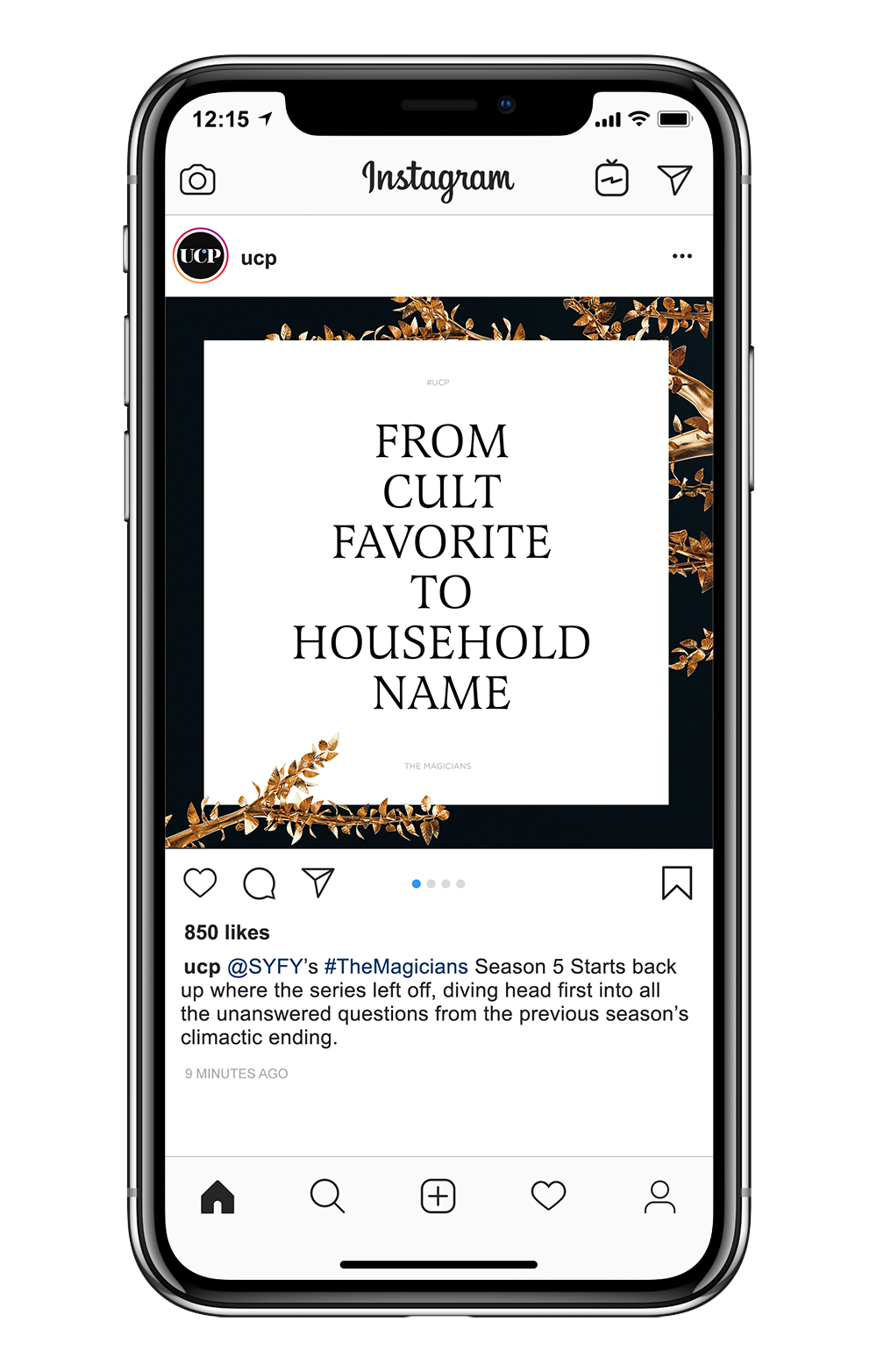
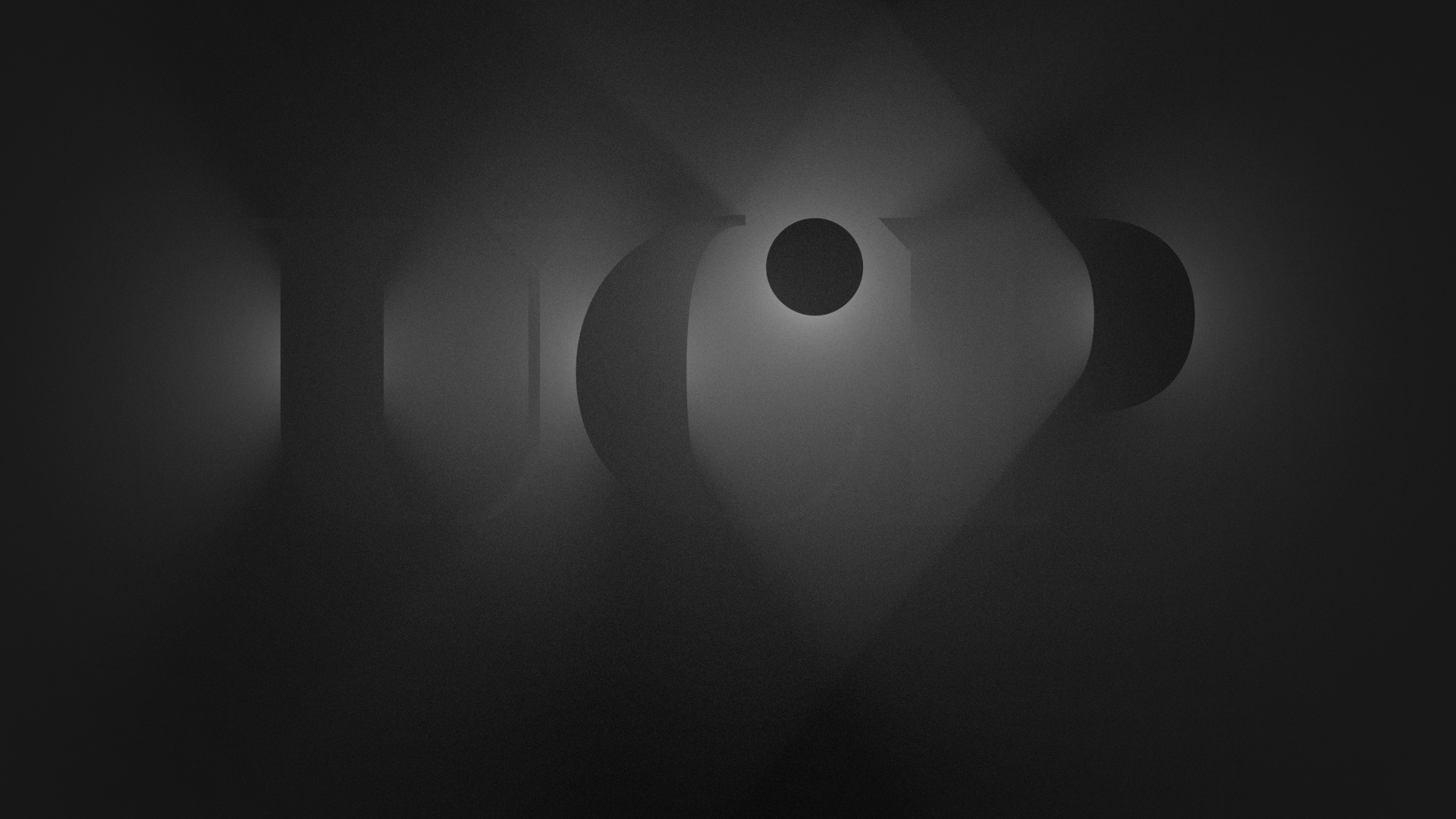
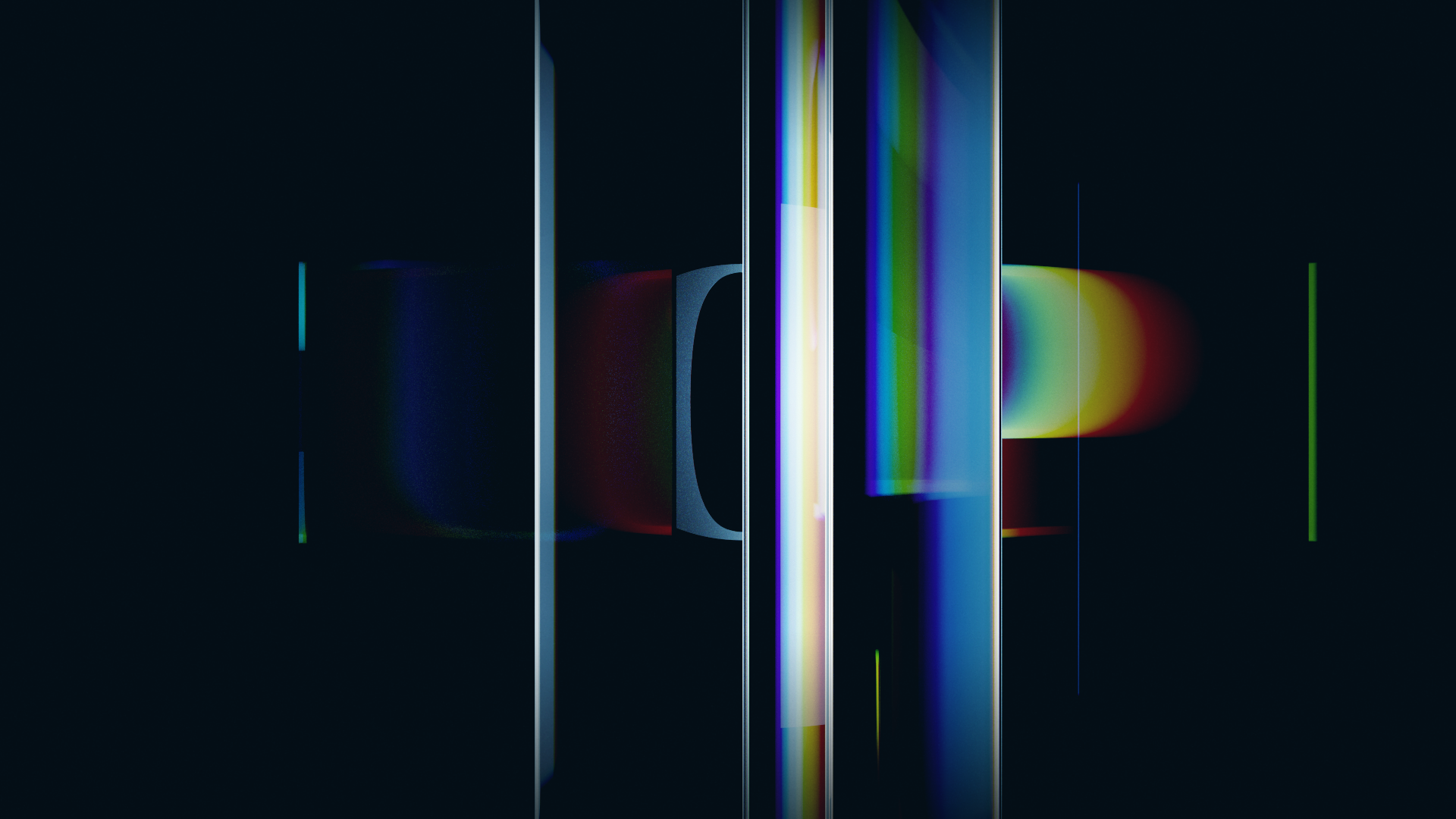
Universal Cable Productions came to Loyalkaspar feeling a bit dated and wanted a refresh. Along with a new name came a new logo, color palette, type family and visual style. I worked primarily on establishing a color palette and creating various design assets from trade ads and production cards to social posts.
Studio: Loyalkaspar
My Role: Design/Animation
Creative Director: Daniel Doernemann
Producer: Roseanne Raposo
Creative Director: Daniel Doernemann
Producer: Roseanne Raposo




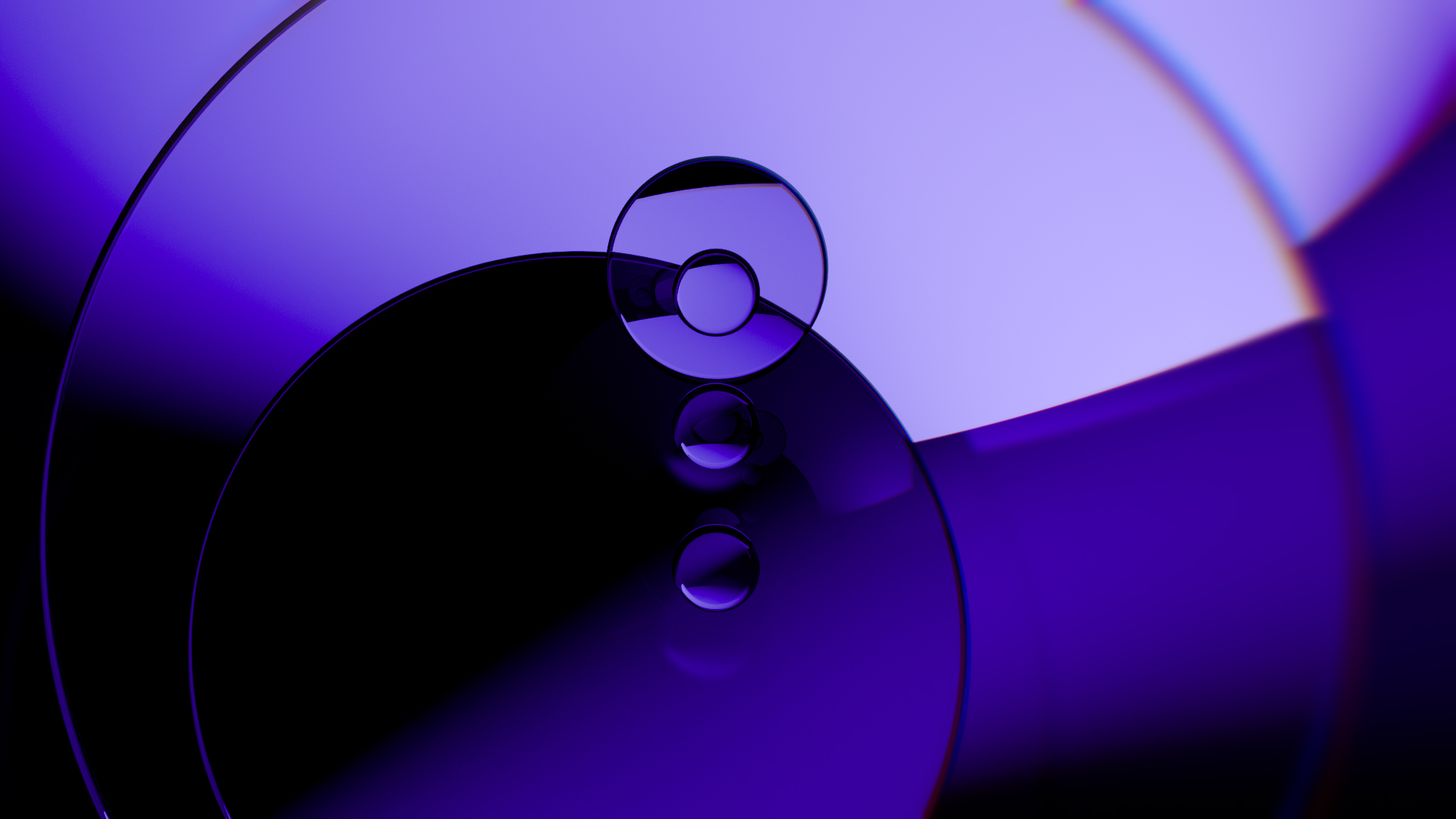
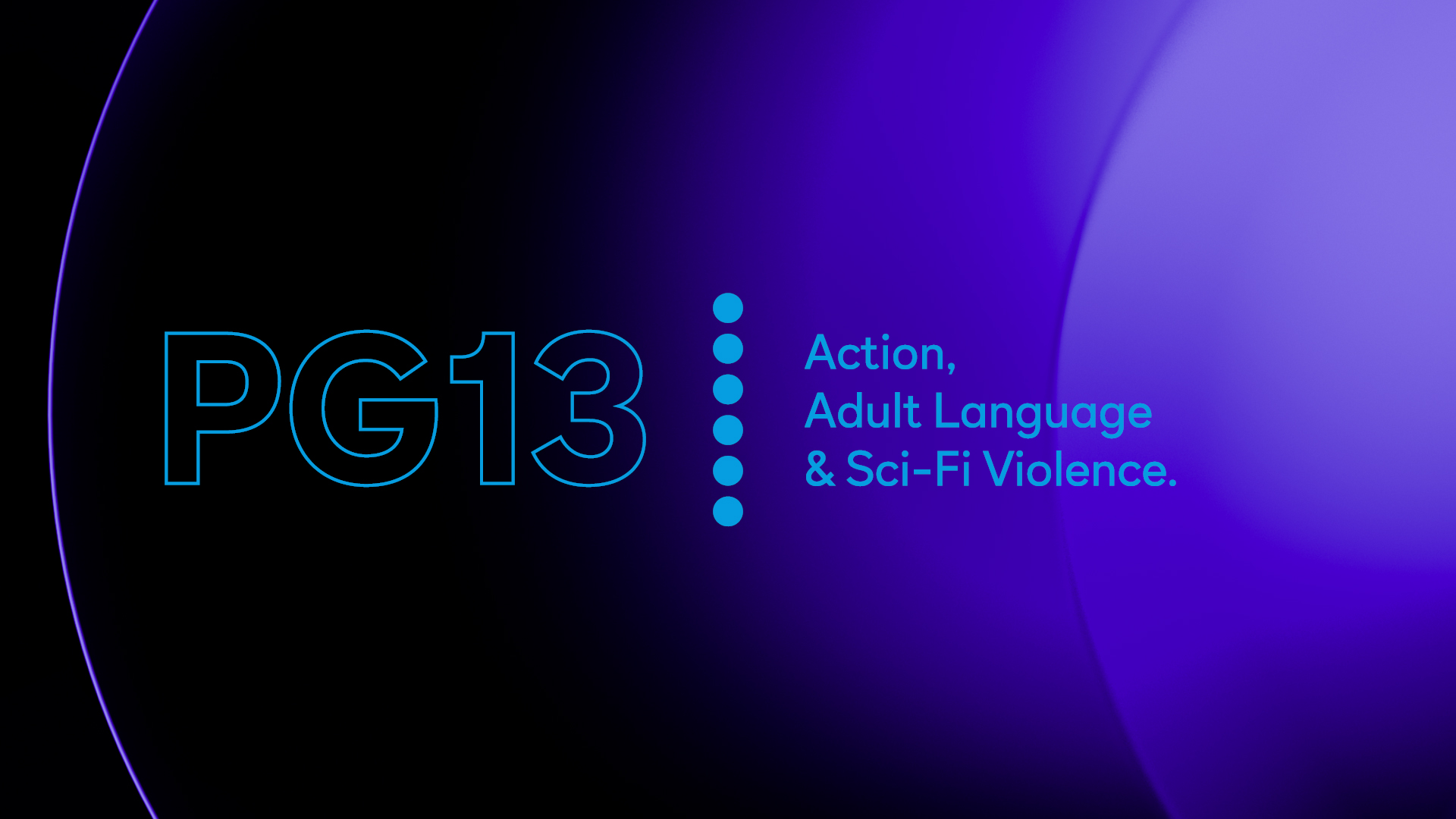
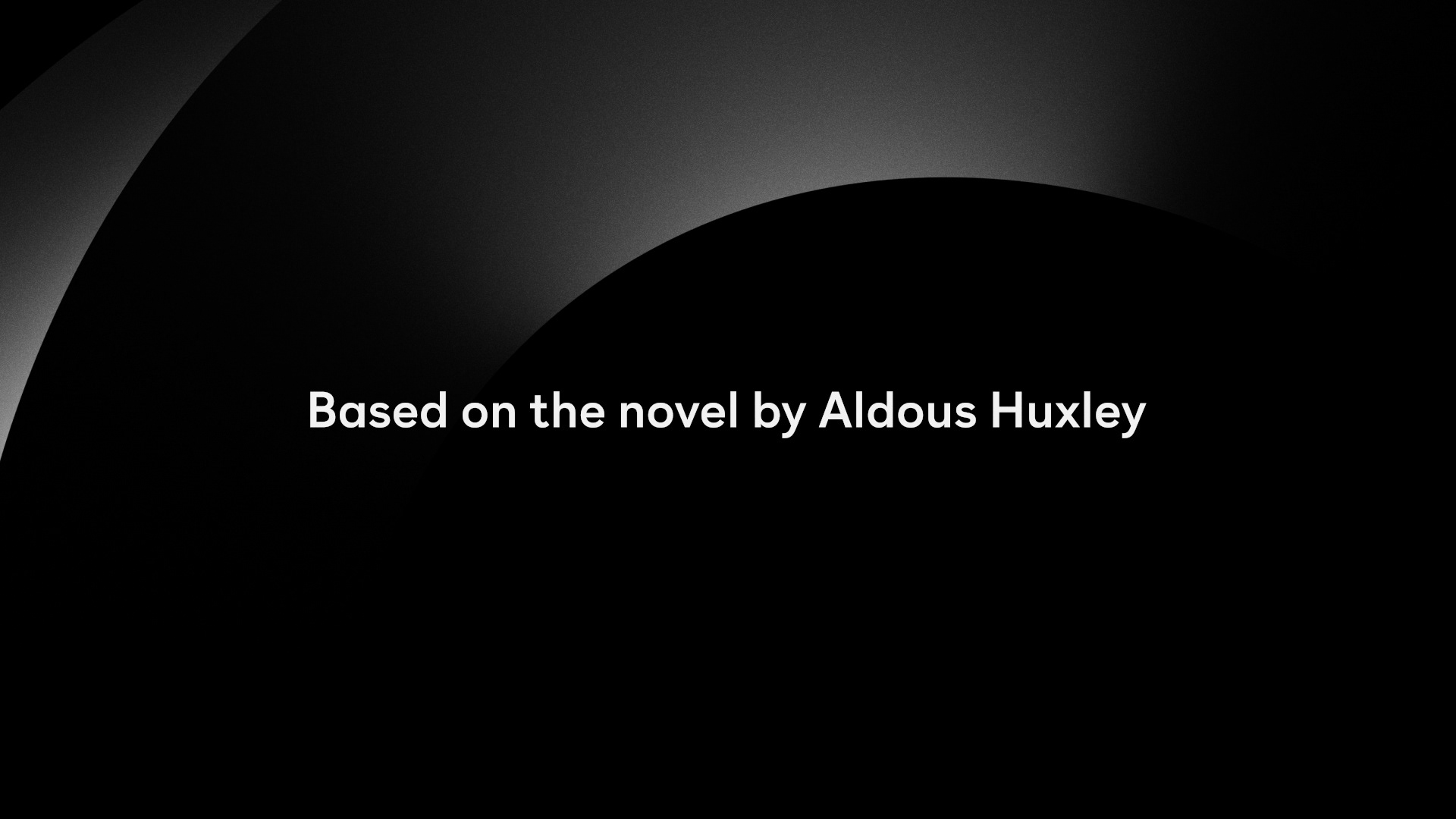
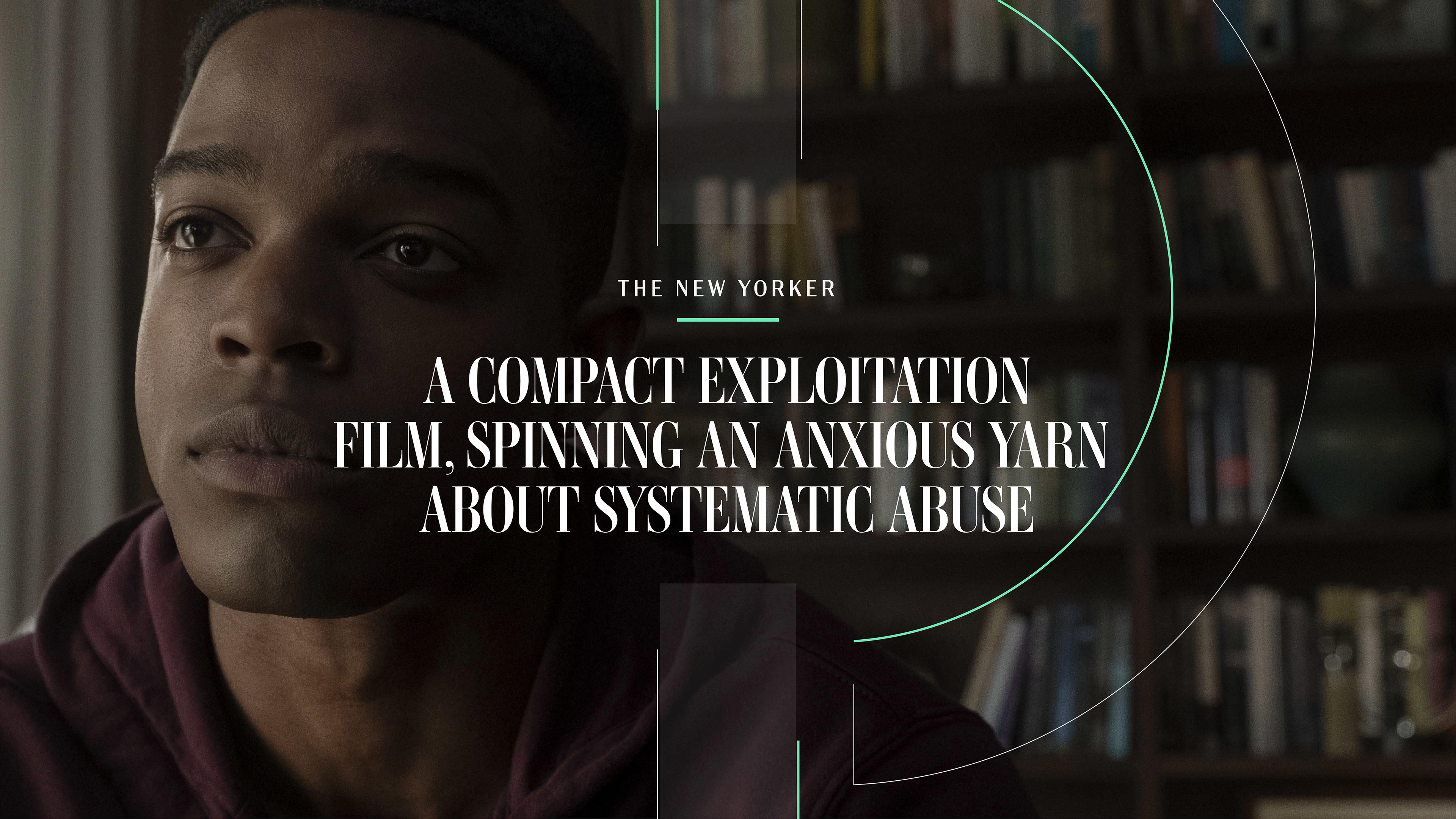
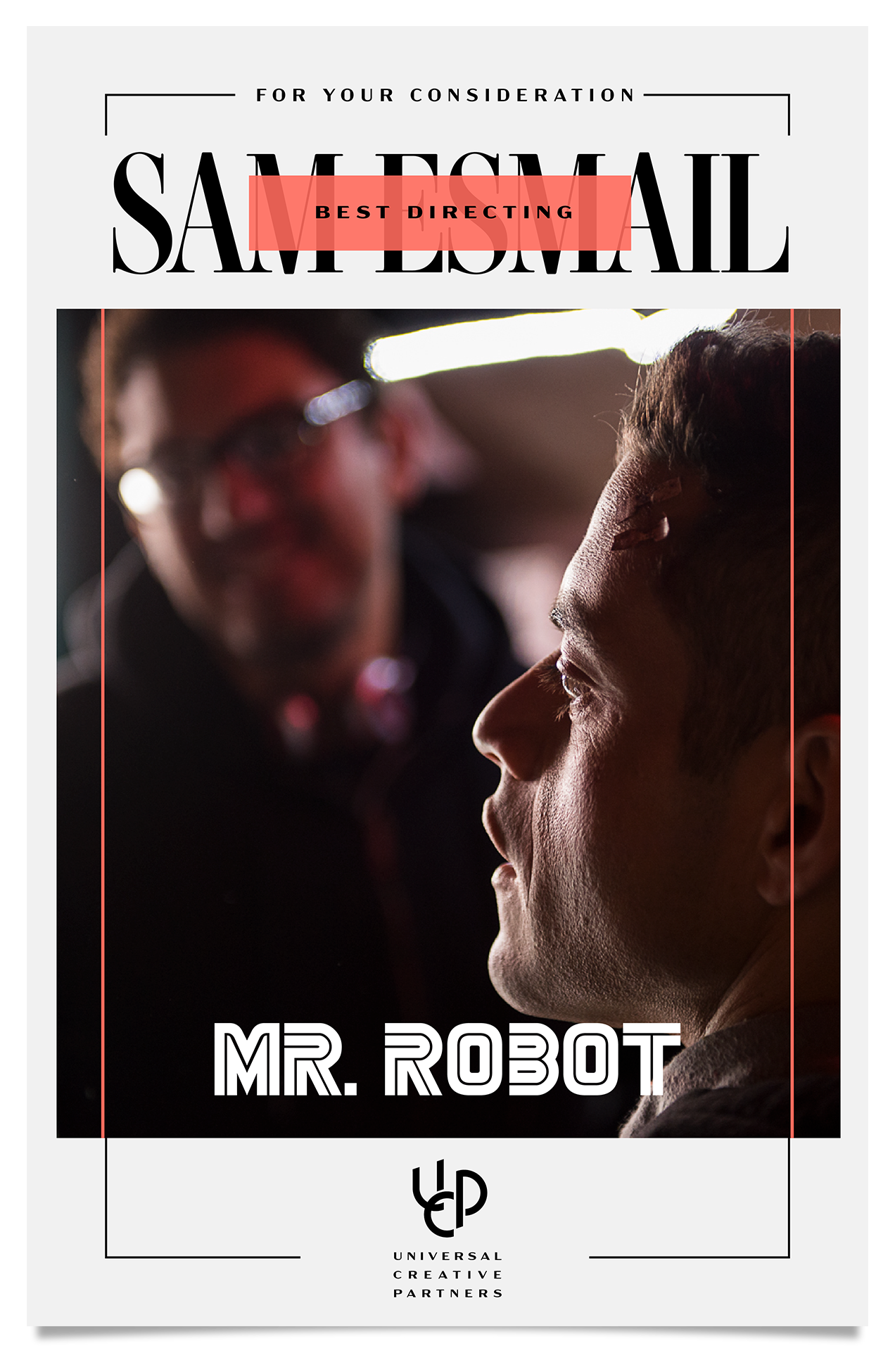
The production card is a singular moment of visibility with the audience. It needs to balance visual impact while staying true to the brand’s core values.







We also explored creating show specific production cards that used the circle as an activator.






Earlier in the process I developed sketches for an alternate logo concept.







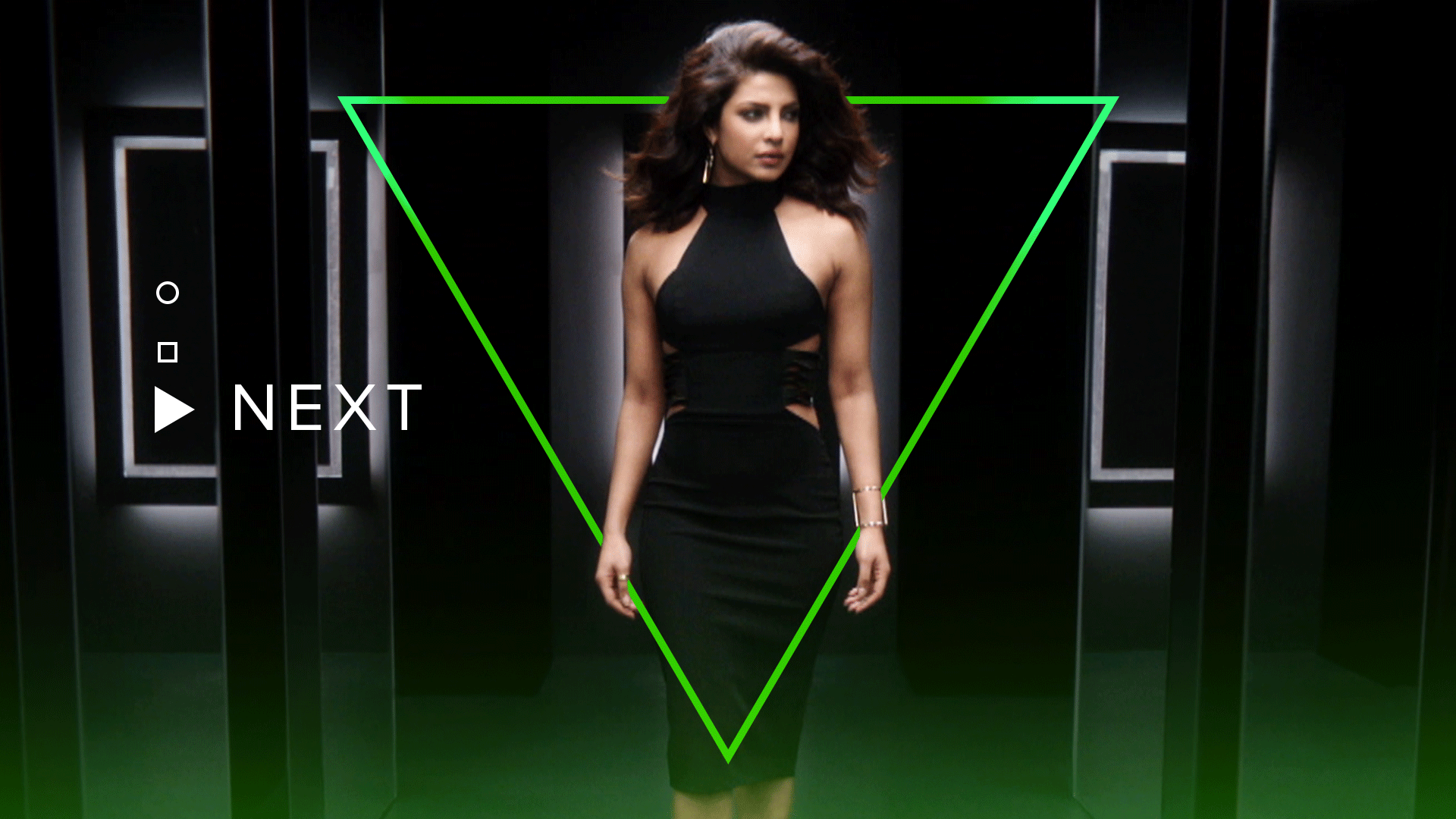
CTV
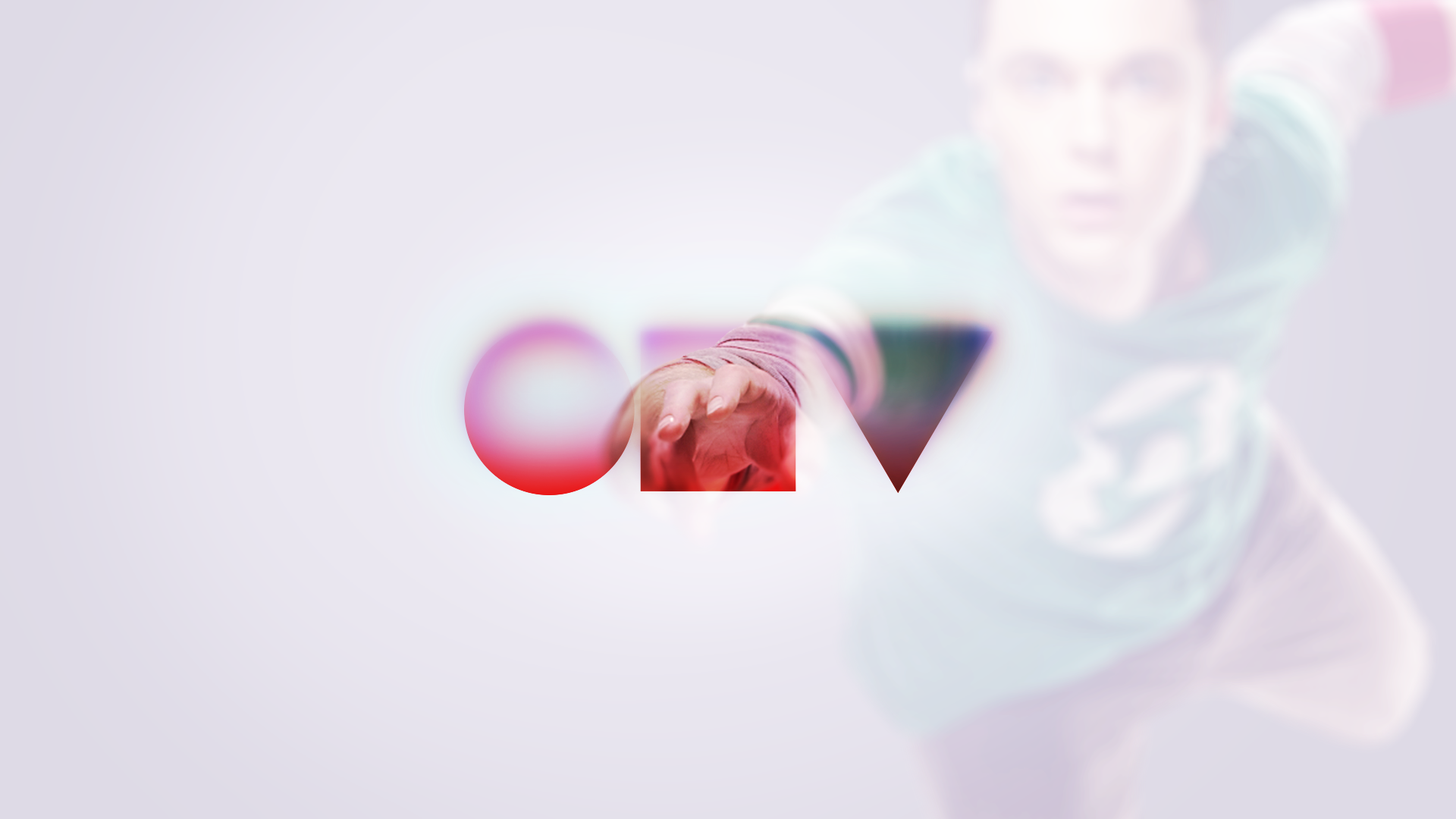
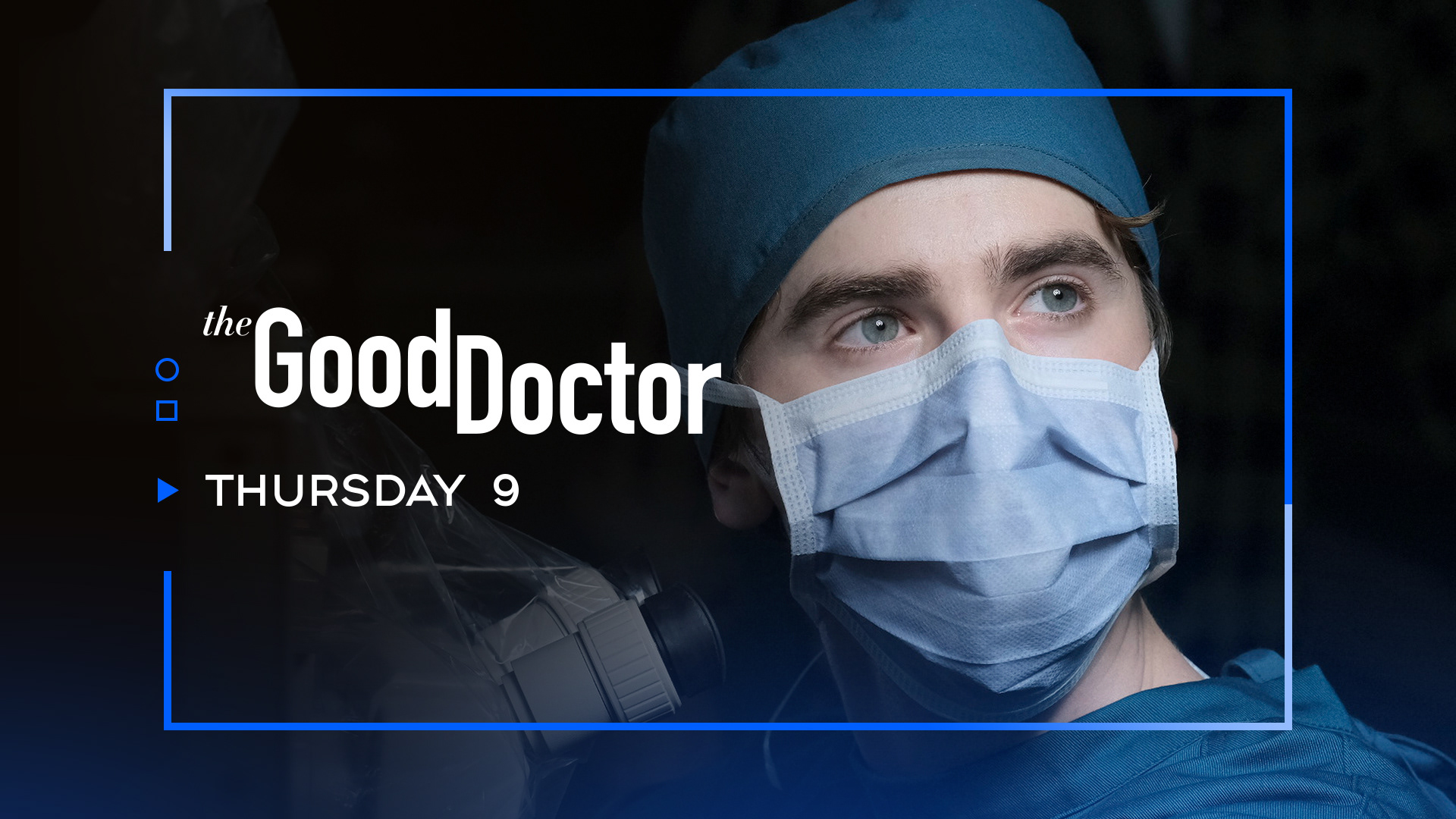
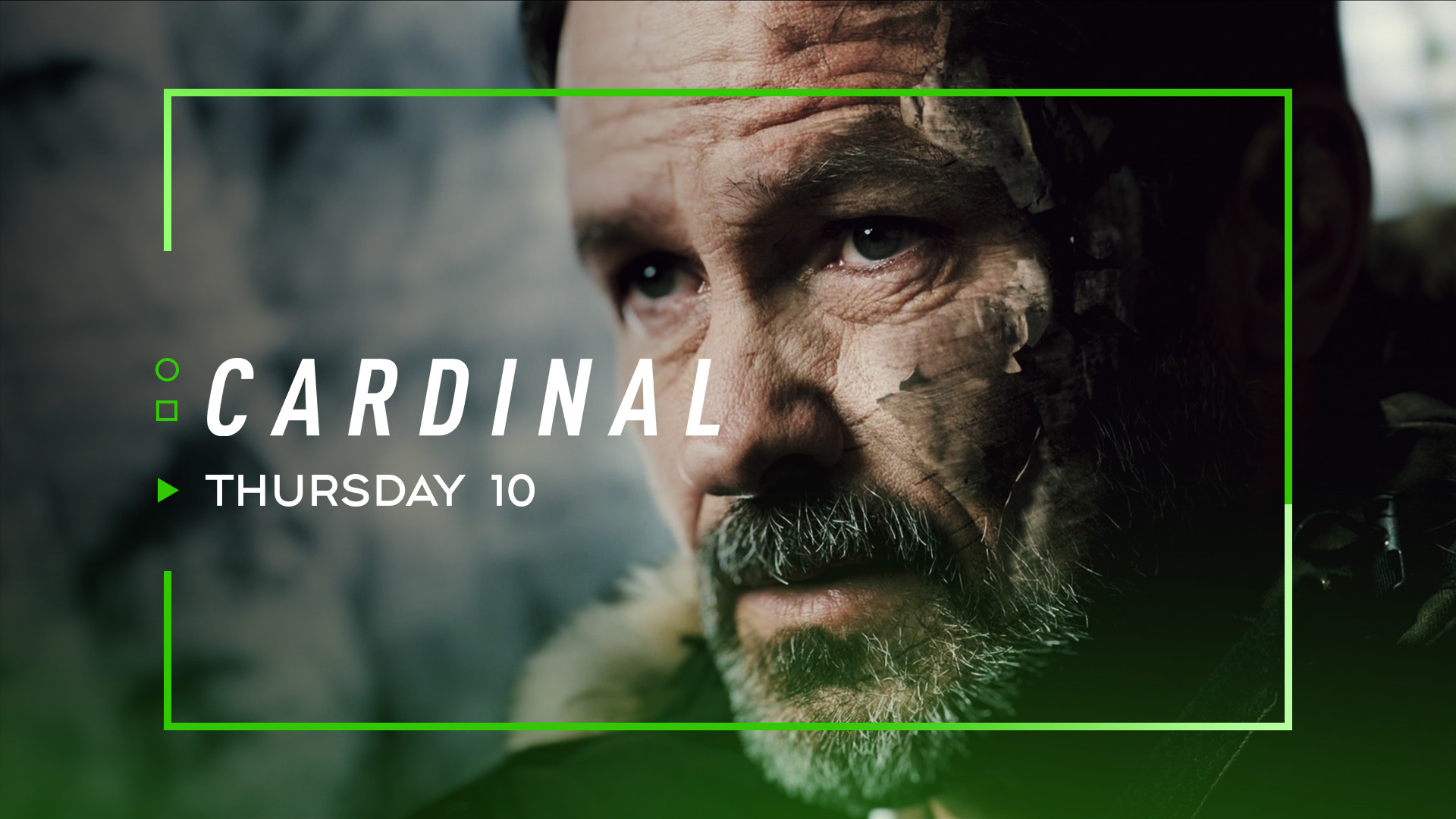
A Canadian network, CTV approached Loyalkaspar with the goal of ushering their brand into a more digital space. From emphasizing the app on all promos to simplifying their broadcast aesthetic to better represent their clean, digital first branding.
Studio: Loyalkaspar
My Role: Design/Animation
Creative Director: Beat Baudenbacher, Daniel Doernemann
Art Director: Chris Harmon, Pete Jeffs
Producers: Nicole St. Germain, Hanna Smith-Ide
Creative Director: Beat Baudenbacher, Daniel Doernemann
Art Director: Chris Harmon, Pete Jeffs
Producers: Nicole St. Germain, Hanna Smith-Ide









Early explorations focused more on dimension and lit fields of color